アプリケーションを作る中で、よく耳にするAppBar。これはアプリを開いて一番最初に目にする可能性が高く、アプリによっては常に表示されているため非常に重要なパーツである。この記事では、その重要なパーツであるAppBarについてまとめおこうと思う。
AppBarとは
AppBarとはアプリケーション上部にあるバーのことで、ページのタイトルや画面遷移・各種設定のボタンが来ることが多い。Scaffoldのappbarオプションに設定する。各位置のオプションは以下のような図で、左から「Leading」「Tittle」「Action(左上に来てボタンのみ設定可能(動作必須?))」の大きく3つで構成される。

設定方法
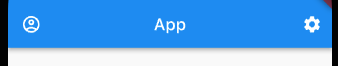
まずは下記のようなAppBarを例にコードを記載する。

appBar: AppBar(
leading: const Icon(Icons.account_circle_outlined),
title: const Text("App"),
actions: [
IconButton(onPressed: () => {}, icon: const Icon(Icons.settings))
],
),それぞれ各位置におきたいテキストやボタンを設定すれば良い。※IconButtonはとりあえず押しても何も起きないような設定をしている。ここで注意したいのは、actionsの中身が配列になっていないとエラーが出てしまうので[ ]を忘れないようにすること。
その他の設定
AppBarでは上記で紹介したものだけでなく様々なオプションがある。
①backgroundColor
AppBarの色を設定できる。特に設定しなければアプリのテーマの色をそのまま採用してくる。
②leadingWidth
leadingの幅を設定できる。指定する時はdouble型に注意すること。
3. shape
Borderを設定することでAppBarの背景色が白の時に境界線を引くことができる。
4. shadowColor
上記の画像にあるようなAppBarの影の色を変更することができる。(見えずらいかもしれないが、灰色の影が下部にある。)
5. centerTitle
これをtrueに設定するとtitleが中央に表示されるようになる。(デフォルトではnullで設定されている。)
そのほかにも様々なオプションがあるが、下記のサイトがとてもよくまとまってて見やすいのでおすすめ!!!

ちなみに何かオシャレなパッケージあるかなぁと思って探して見たら、下記にようなAppBarは発見できたので、試しに使って見たいなと思う。
まとめ
今回はAppBarの使い方設定方法についてまとめた。自作するもよし、パッケージを使ってもよし。大事な部分であるので、よく考えて作るようにしたい。




コメント