アプリを開発してて、表示したいWidgetが画面に収まりきらず下記のようなエラーが出たことはないだろうか?序盤によく見るエラーである。ここではその回避方法としてListViewを使った方法を紹介する。
エラーメッセージ例
A RenderFlex overflowed by 309 pixels on the bottom.
ListViewとは
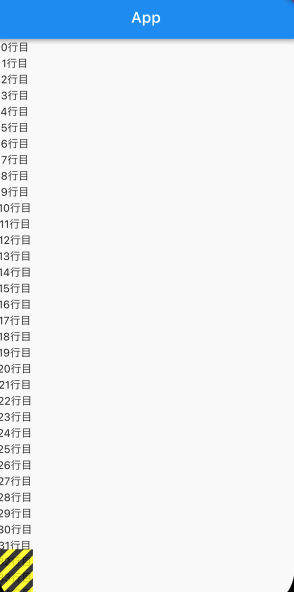
ListViewとは指定された要素について、リスト形式で表示し画面からはみ出た要素は、スワイプすることで表示できるようにしたウィジェットである。そのため画面に収まりきらない量の要素や、その時々で表示量が変化するような場合に用いられる。上記のようなエラーはListViewを用いることで下記のようになりエラーが解消される。
ListViewの書き方
書き方は2パターンあり下記である。
★ListViewを使用したパターン
ListView(
children: [
for(int i = 0; i < 50; i++)
Text("$i行目"),
],
),★ListView.builderを使用したパターン
ListView.builder(
itemCount: 50,
itemBuilder: (context, index){
return Column(
children: [
Text("$index行目"),
],
);ListView.builderを用いる場合は、itemCountでいくつまでカウントするか、itemBuilderのindex(任意の文字列に変更可能)で数値を取得できる。
よくあるエラーと解決方法
ListViewを使っていると不可解なエラーに陥ることがある。そのうちの一つにColumnウィジェットの中にListViewを使用する場合がある。
Failed assertion: line 2001 pos 12: 'hasSize'この時の解決法としては、ColumnウィジェットをExpandedウィジェットで囲えば良い。
Column(
children: [
Expanded(
child: ListView(
children: [
for(int i = 0; i < 50; i++)
Text("$i行目"),
],
),
),
],
),詳しくは割愛するが、簡単に言うと領域の確保の話で、ListViewよりもColumnの領域が先行してしまうために、このようなエラーが起きるということである。とりあえずはこのようなエラーが起きたらExpandedで囲う!と覚えておいておこう。
まとめ
可変長を扱えるウィジェットは頻出率高いので、しっかりマスターしておきたいトピックだと思った。私がアプリ開発をする中で、結構頻繁に出てくるウィジェットでもあった。Expandは初見殺しすぎるのでしっかり覚えておきたい。




コメント